Mikä on TrigendaDigi?
TrigendaDigi on websovellus, joka perustuu Trigenda-dialogimenetelmän ja fyysisen Trigenda-tuotteen digitalisoimiseen. Projekti on tehty toimeksiantona Trigenda Oy:n ja Frostigon Oy:n toimesta. Trigendalta olemme saaneet apua ja vaatimuksia sovelluksen toiminnallisuuteen ja ilmeeseen, kun taas Frostigon on antanut meille teknisen ohjenuoran. Projekti on kehitetty keväällä 2021 Ticorporate VIII-opintojakson aikana viiden hengen tiimin voimin. Projektinhallinnassa on hyödynnetty olennaisesti Scrumia, Githubia sekä Zenhubia. Frontendissä on hyödynnetty Vue.js viitekehystä, backendissä Nodea ja tietokantana MySQL:ää.
Omiksi vastuualueikseni tässä projektissa muodostuivat UI-suunnittelu ja sisällöntuotanto sekä liiketalous. Lisäksi olen osallistunut sovelluskehityksen visuaalisen ilmeen muokkaamiseen myös kooditasolla. Tämän portfolion pääpaino on pää- ja sivutoimissani, eli sisällöntuotannossa ja liiketaloudessa. Lisäksi olen myös kertonut sekä reflektoinut ryhmän projektinhallintaa ja tehnyt itsearvioinnin.
UI Case 1: Projekti alkuun
Kaikkien projektien on alettava jostain. Luonnollisesti projektin alkuvaiheessa suunnittelutyötä tulikin runsaasti. Omaksi roolikseni muodostuikin nopeasti sovelluksen visuaalisen ilmeen suunnittelu.
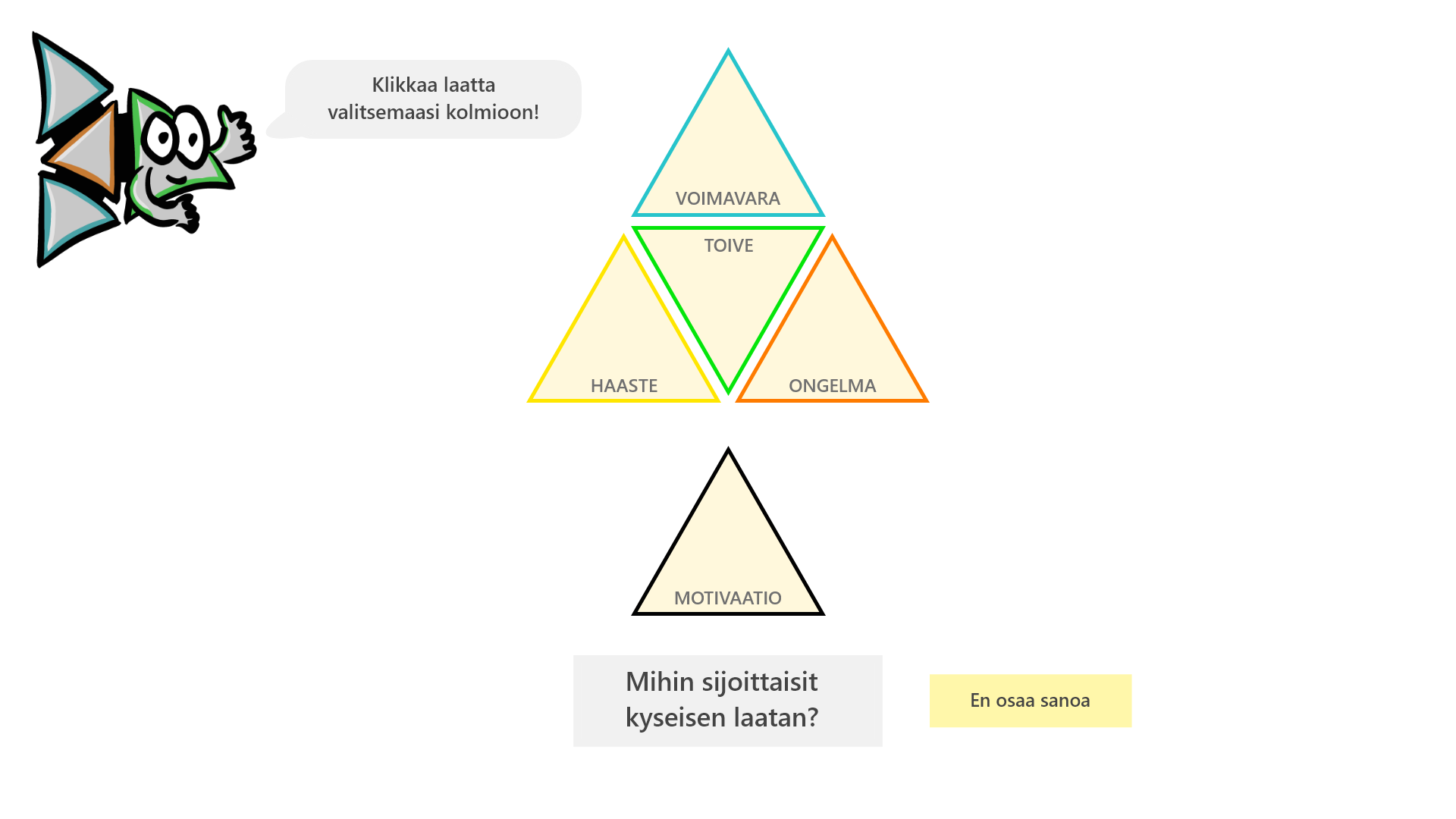
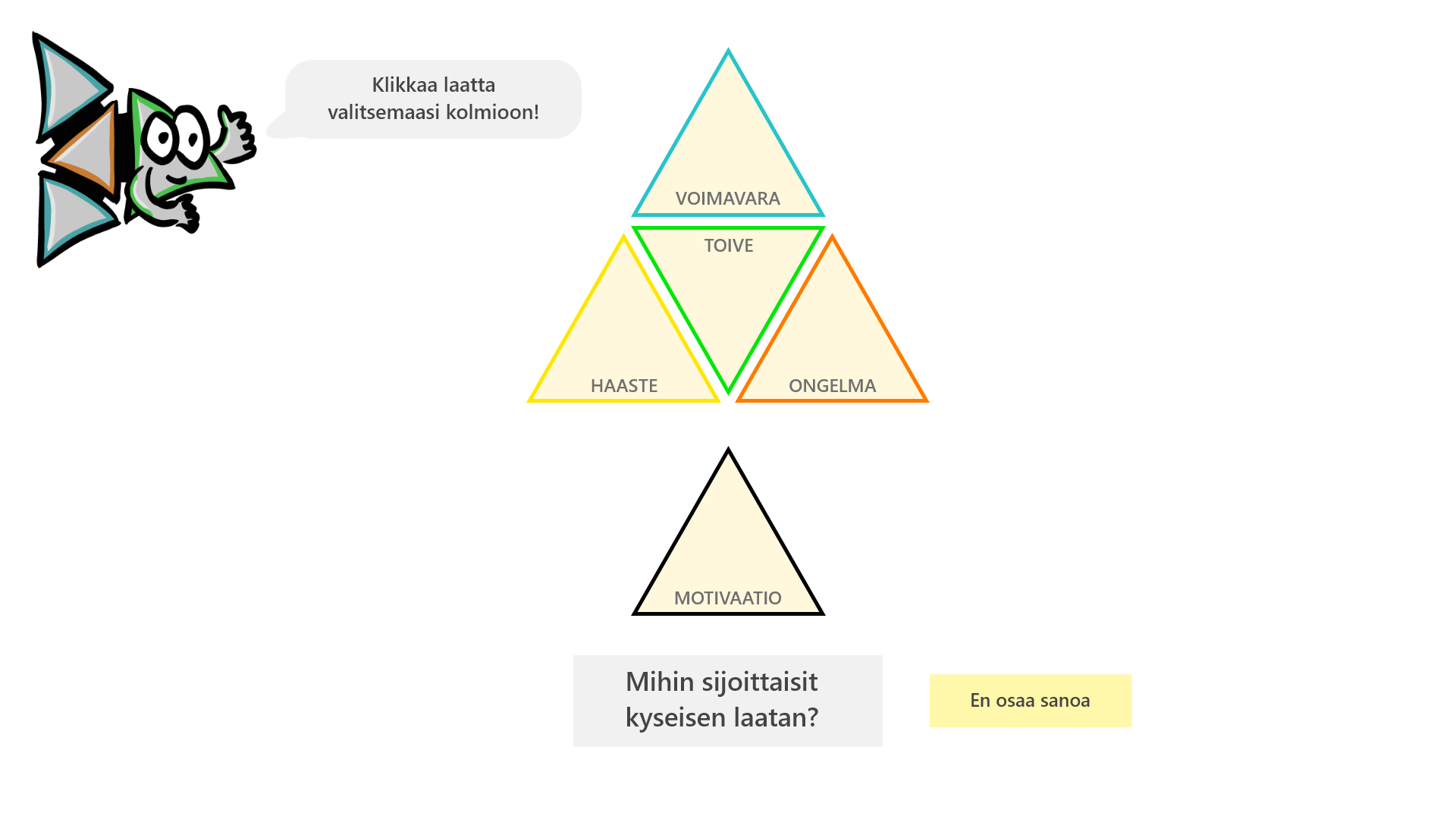
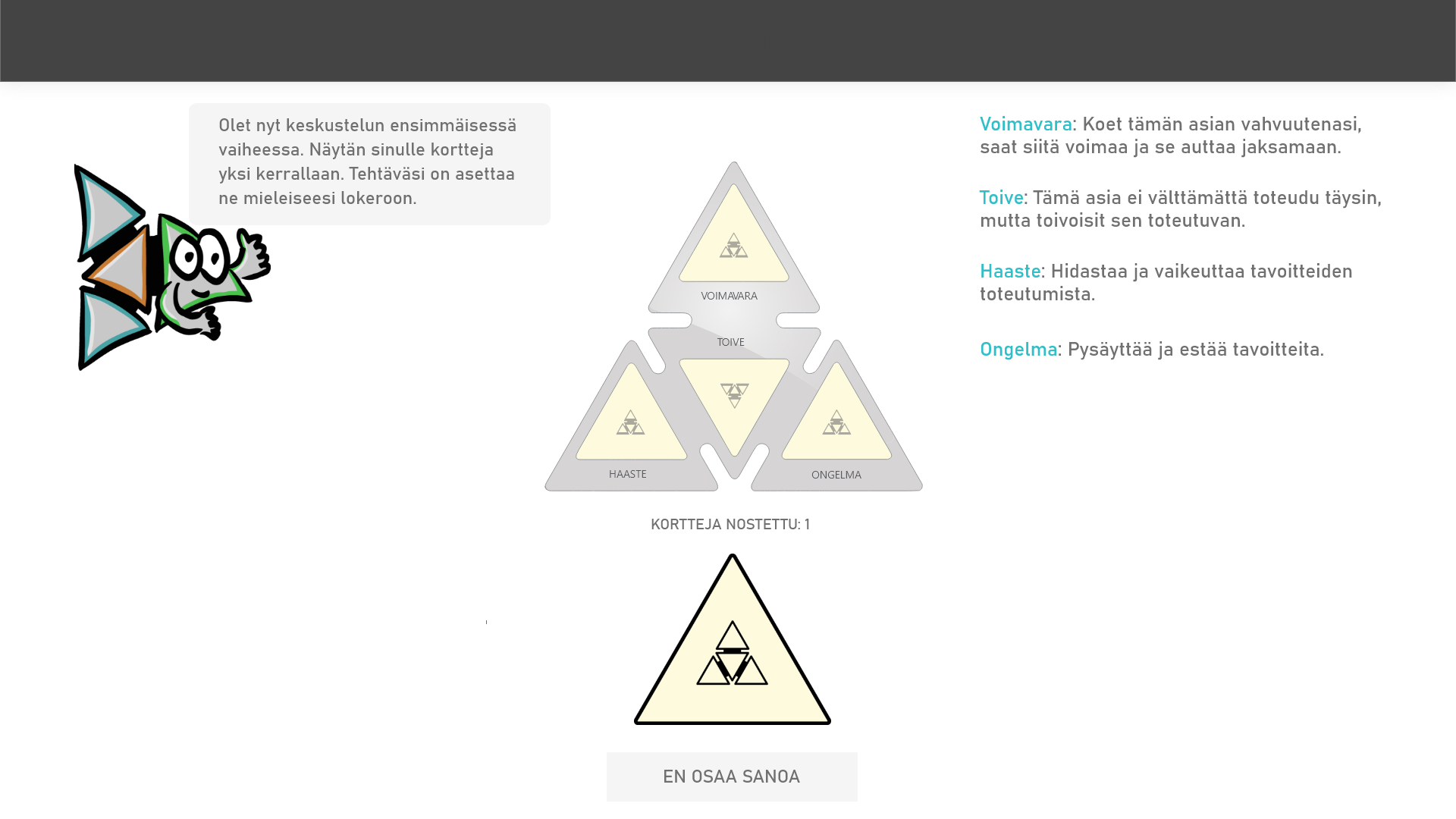
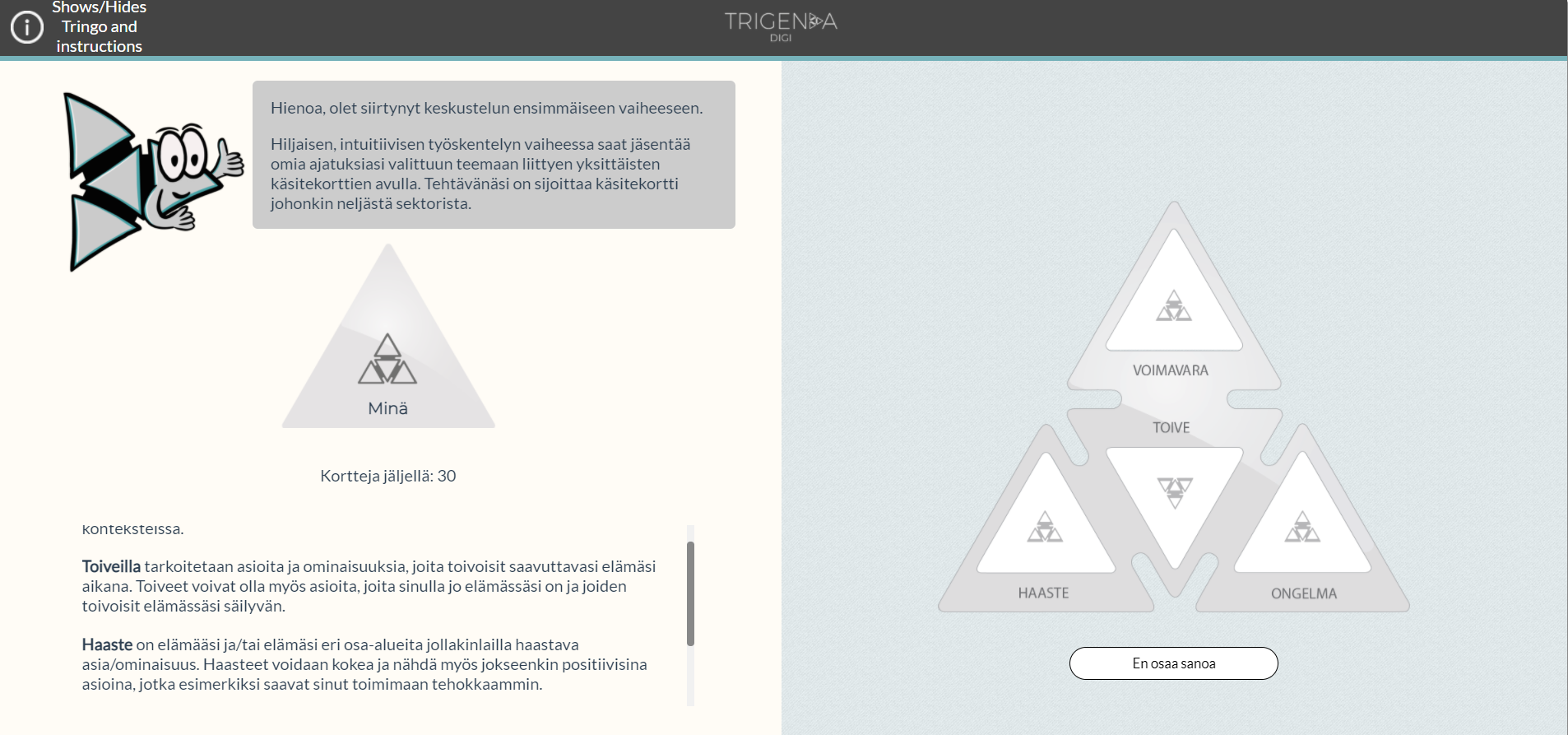
Alussa päädyin yksinkertaiseen näkymään, jossa ohjeet tulevat ylös vasemmalle, lokeropyramidi keskelle, lokeroitava kortti alas, ohje sen alle ja “en osaa sanoa” painike oikealle. Vaikka näkymä oli alkeellinen, peruselementit alkoivat tässä vaiheessa jo hahmottua. Suunnitelman avulla myös koodarimme pääsivät luomaan komponentteja, joiden perusteille uusinkin sovellusversio on rakennettu.
Alussa suurena oppimistavoitteena oli Adobe Xd-ohjelman käyttö. Tämän opin onneksi nopeasti ja ohjelma onkin ollut todella hyödyllinen työkalu koko opintojakson ajan. Ennestään tuttujen Photoshopin ja Illustratorin avulla myös yksityiskohtaisempia elementtejä, logoja ja tekstejä on ollut helppo luoda.

UI Case 2: Tringo
Jo alkuvaiheessa syntyi idea “Tringosta”, hahmosta joka ohjaa käyttäjää sovelluksen käytössä. Idean taustalla oli sovelluksen inhimillistäminen niin, että käyttäjä ikään kuin keskustelisi dialogin edetessä myös hahmon kanssa. Ensimmäinen Tringo-hahmotelma olikin valmiina jo heti ensimmäiseen käyttöliittymään.
Tringo on luotu iPad tabletilla, Procreate -piirto-ohjelman avulla. Kehityinkin myös Procreaten käytössä ja piirtämisessä jonkun verran Tringoa hahmotellessa. Sain tästä myös pienen kipinän erilaisten piirroshahmojen tekemiseen myös tulevaisuudessa. Ensimmäisenä maskotti sai iloisen ilmeen, jonka jälkeen loin sille kaksi muuta tunnetilaa. Näitä tunnetiloja oli tarkoitus hyödyntää, jos käyttäjä esimerkiksi käy keskustelua väärin ja Tringo haluaa viestiä hämmennystä. Itse piirtämisen välivaiheita en ole dokumentoinut, mutta käytännössä ensimmäinen vaihe oli ääriviivojen hahmottelu, jonka jälkeen syntyi värimaailma kuvastamaan eri lokeroiden tunnetiloja.



UI Case 3: Muokkausta, uusia näkymiä
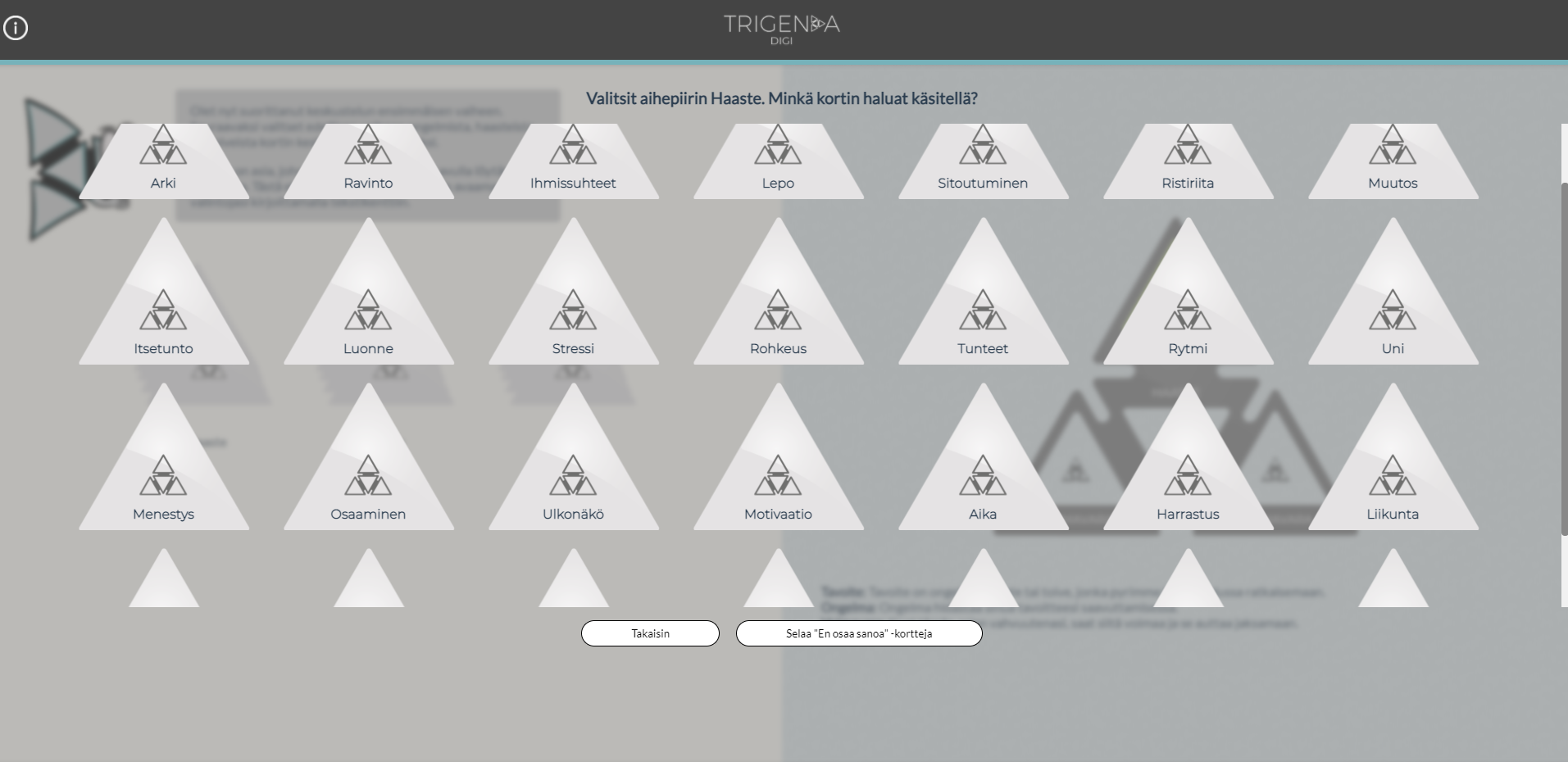
Ensimmäisen käyttöliittymäversion jälkeen sovelluksen ulkoasu alkoi kehittymään nopeasti. Keskustelun muita vaiheita täytyi alkaa kehittämään ja niille täytyi myös suunnitella ulkoasut ja toiminnallisuudet. Myös lajitteluvaiheen ulkoasua tuli muokata, jotta se näyttäisi ammattimaisemmalta. Lisäksi tarvittiin toisen vaiheen näkymä, kategorian valinta näkymä, tekstiruutu sekä korttien valinta näkymä.
Tässä vaiheessa opin tekemään jokaisesta käyttöliittymähahmotelmasta monta versiota, ettei muu tiimi olisi yhden vaihtoehdon varassa. Usein ensimmäisestä “visusta” kehittyikin vielä monta versiota, joiden avulla ulkoasu saatiin hiottua kohdalleen. Tarvittaessa pystyin kysymään ryhmältäni mielipiteitä ja korjausehdotuksia, jotka auttoivat projektia eteenpäin läpi kevään.
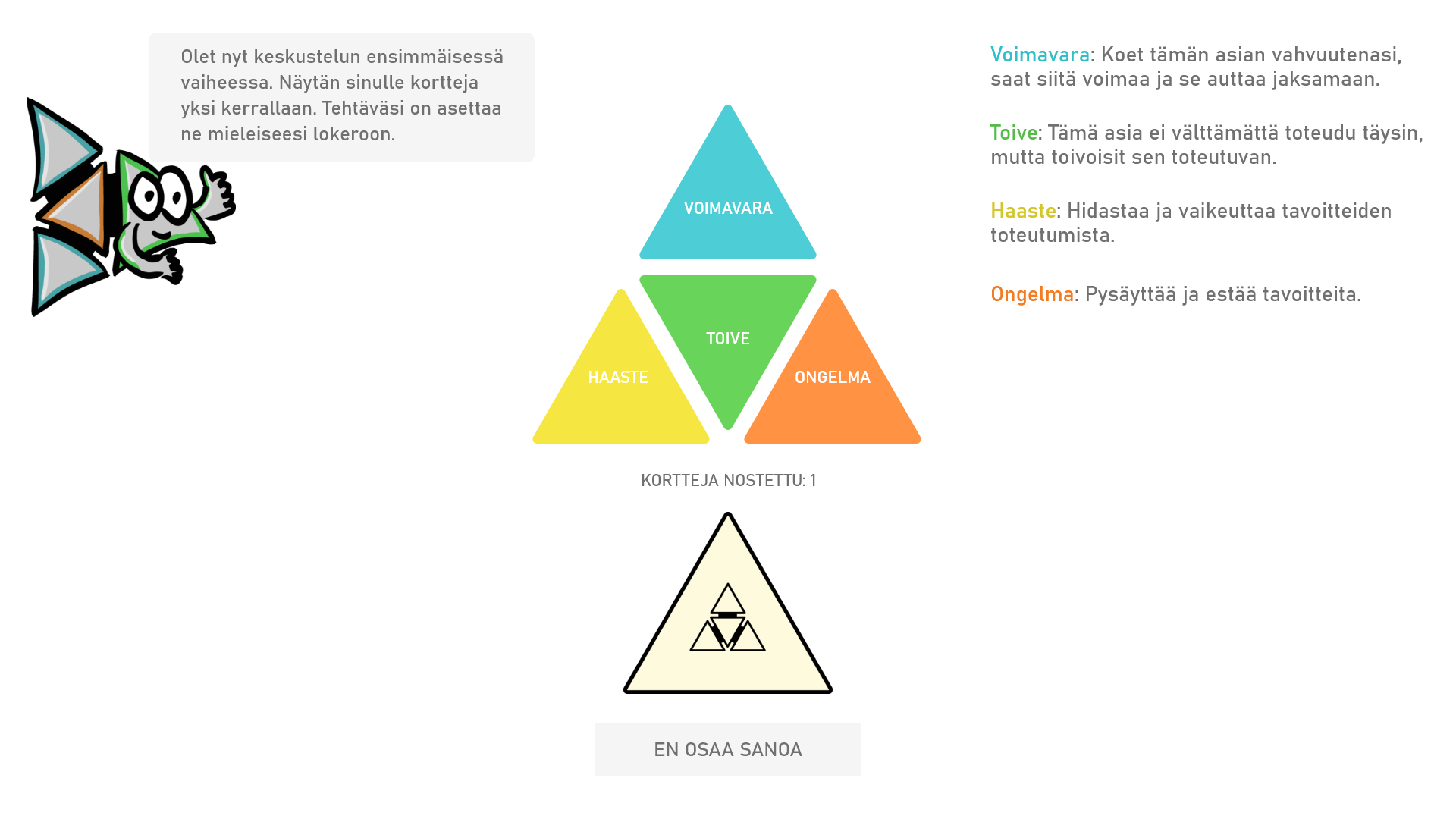
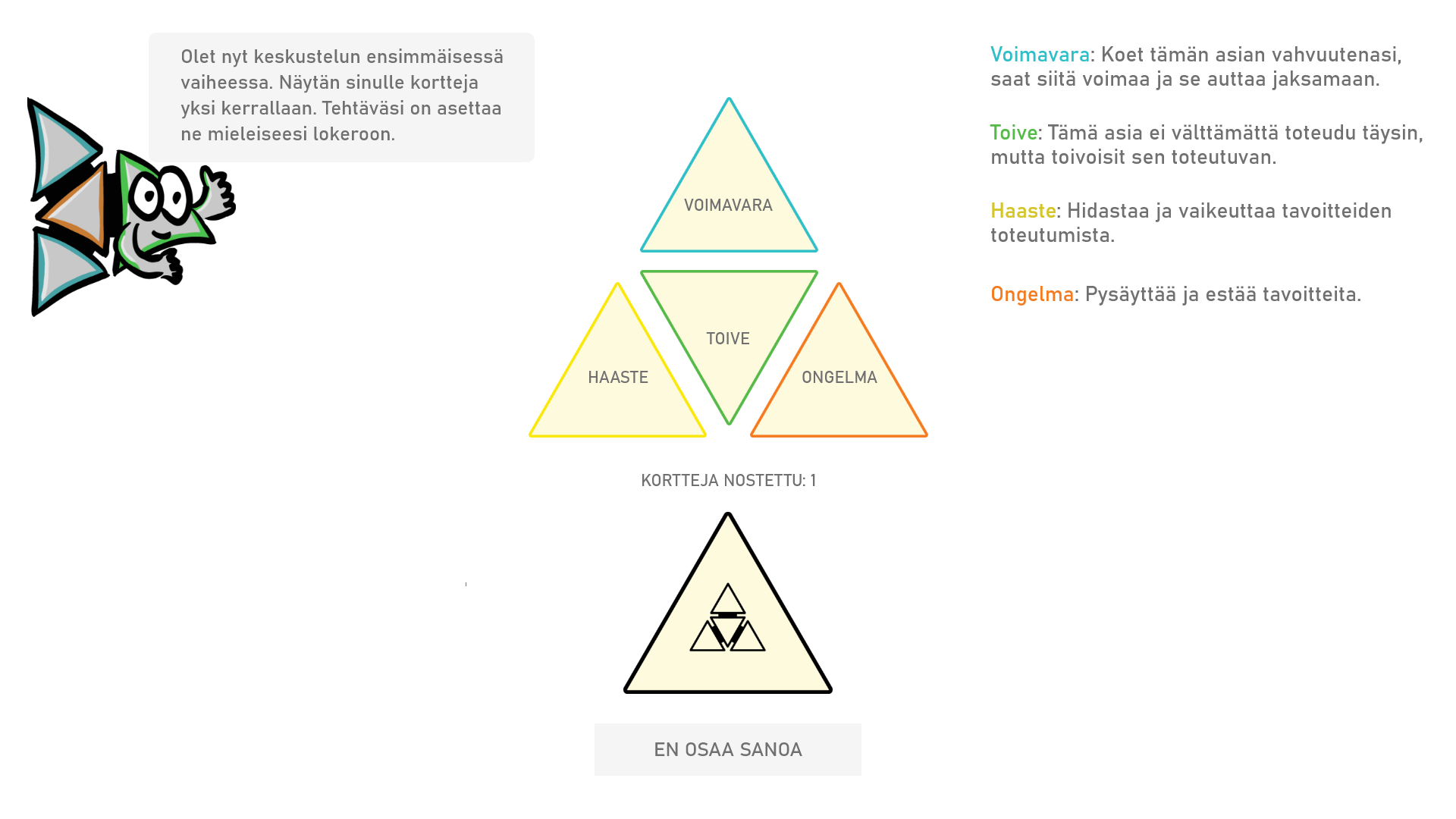
Alla on kuvattu, kuinka lajitteluvaiheen ulkoasu muokkautui ennen ensimmäistä demoa ja hieman sen jälkeen.




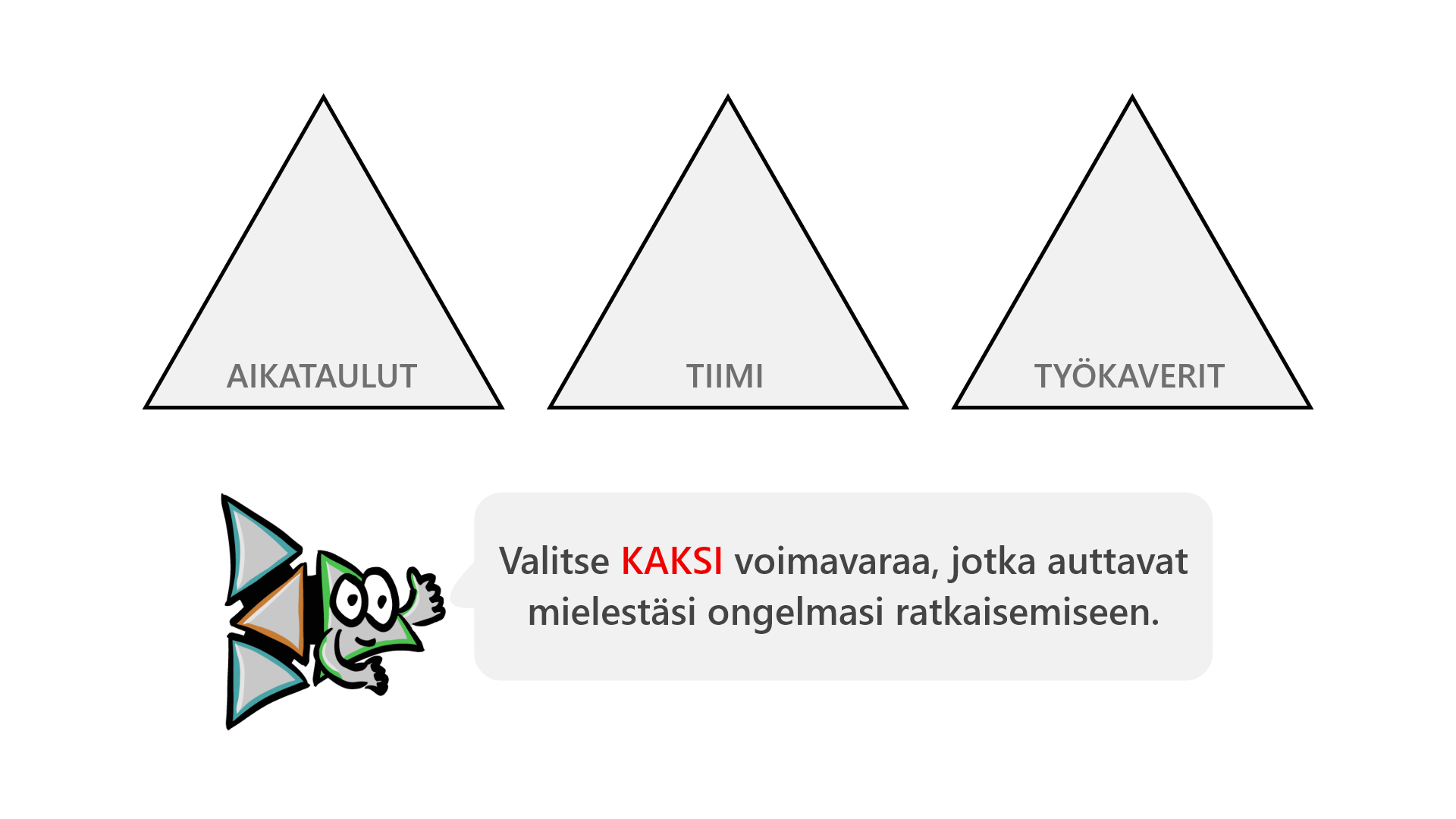
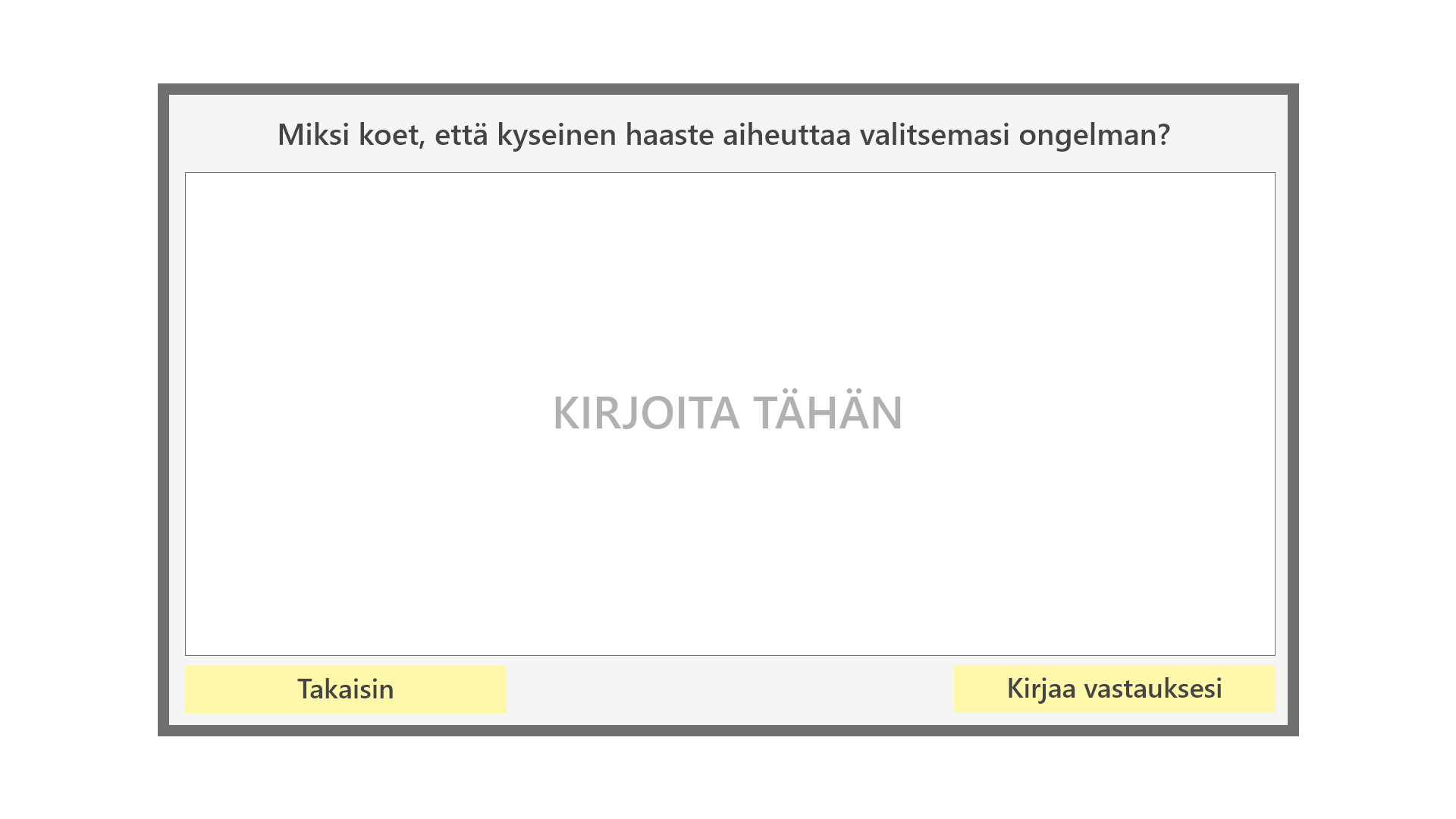
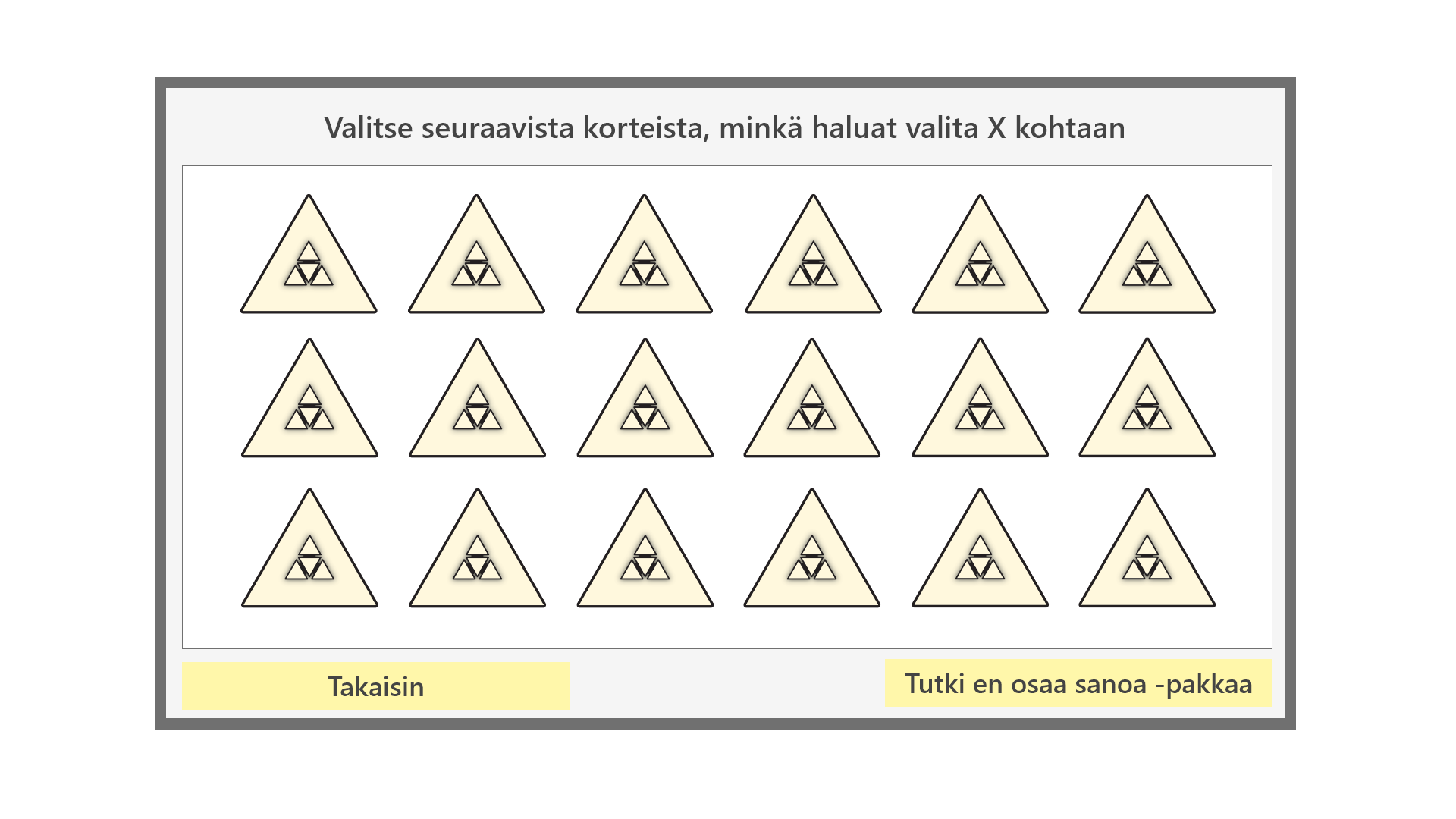
Lajittelunäkymän lisäksi tarvittiin siis myös muita näkymiä, jotta keskustelu saataisiin etenemään. Keskustelun toisessa vaiheessa korttien otsikoiden ja ohjeiden oli muututtava ja käyttäjälle oli luotava mahdollisuus valita lajitelluista korteista tietty kategoria ja sen sisältä kortti sekä selittää valintaansa. Tässä vaiheessa täytyi itse ulkoasun lisäksi hahmotella myös sitä, tulevatko valinta ja tekstiruudut omille sivuillensa, vai käytettäisiinkö niin sanottua “overlayta”.




UI Case 4: Ensimmäinen etusivu
Kun keskustelun perusvaiheet oltiin suunniteltu, alkoi olla ajankohtaista luoda sovellukselle jonkunnäköinen etusivu. Alkuperäisen etusivun oli tarkoitus olla informatiivinen ja hieman landing page -tyylinen. Tämä alkuperäinen etusivu kuitenkin kuopattiin täysin myöhemmässä vaiheessa, mutta ensimmäisen demon ajan se oli käytössä. Näiden sivujen suunnittelun lisäksi osallistuin yhdessä Kasperin ja Eliaksen kanssa myös HTML-rakenteen ja CSS-muotoilun rakentamiseen. Käytännössä sivustorakenne perustui kiinteään navigaatioom, gridiin jossa kuvat sijaitsivat, flexboxiin jossa infolaatikot sijaitsivat ja footeriin.




Etusivun lisäksi sivulle luotiin myös erillinen “yleistä”-sivu, johon kirjoitettiin lisätietoa Trigenda-menetelmästä.


UI Case 5: Oma sivu ja summary
Tässä vaiheessa sovelluksen ensimmäinen täysi demo oli rakennettu ja esitetty. Keskustelun pystyi käymään alusta loppuun ilman ongelmia, joskaan se ei ollut täysin responsiivinen kaikilla laitteilla. Responsiivisuuden lisäksi demon jälkeen pääteemaksi oli kuitenkin tarkoitus ottaa kirjautumisominaisuuden ja summaryn, eli käsittelyosuuden rakentaminen. Näitä varten oli siis luotava hahmotelmat.
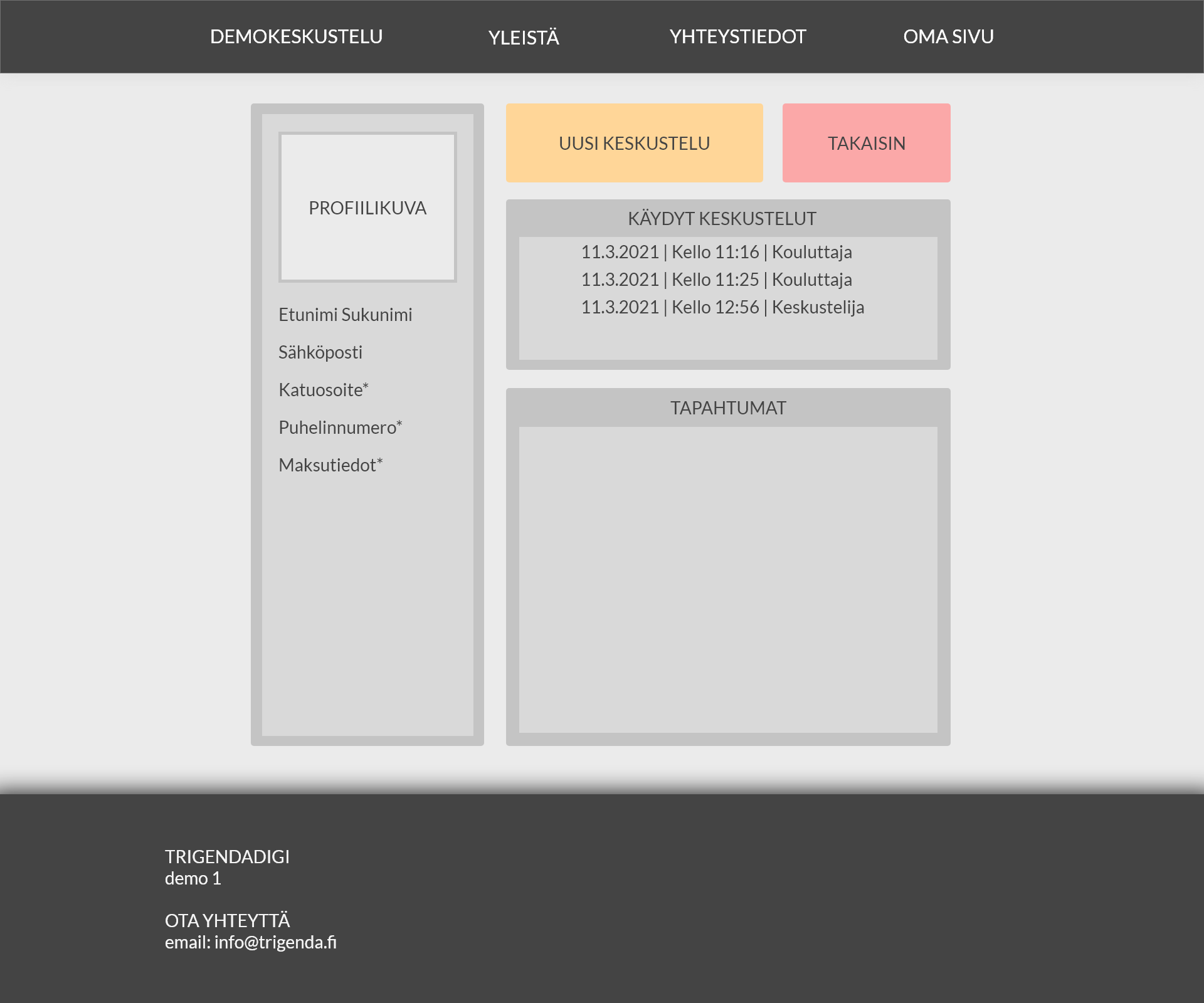
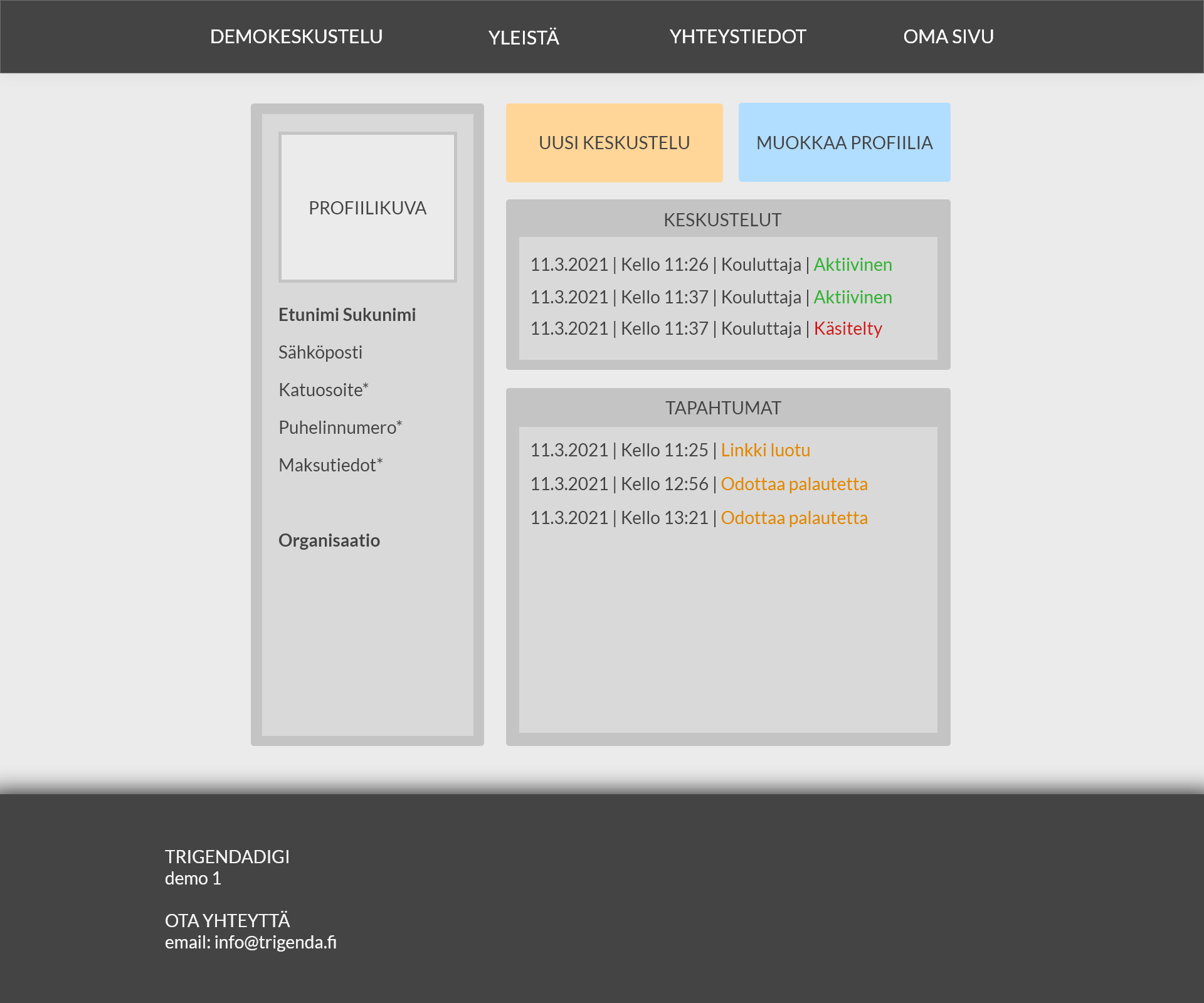
Ensimmäisenä tein niin sanotun “oman sivun”, eli sivun jolle käyttäjä päätyy kirjauduttaan sisään. Tähän oli tarkoitus tulla näkyville käyttäjän omat tiedot, käydyt keskustelut ja muut tapahtumat sekä mahdollisuus luoda uusi keskustelu. Omaa sivua ei kuitenkaan päädytty käyttämään toisessa demossa, sillä sprintin pääpaino kääntyi lopulta muualle.


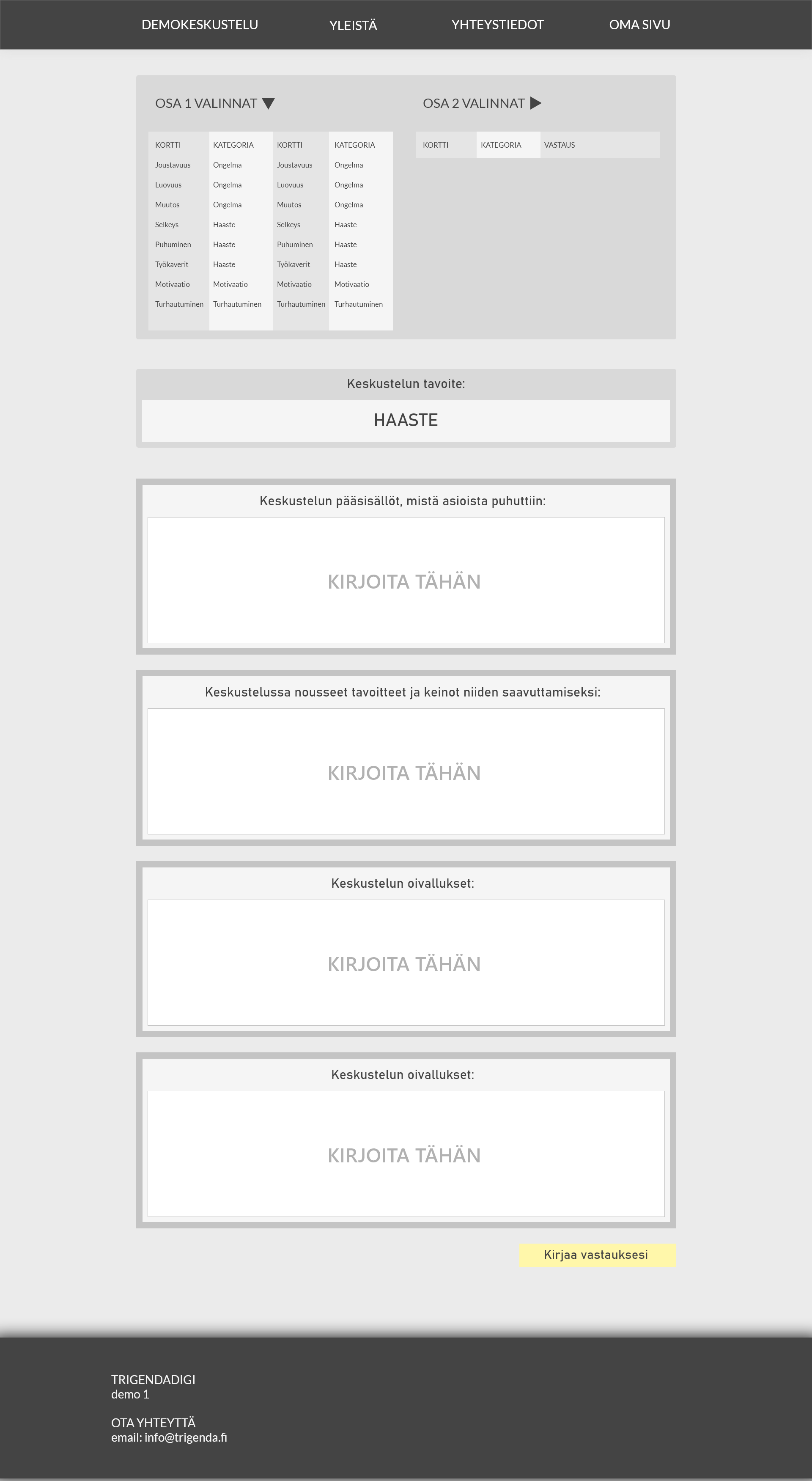
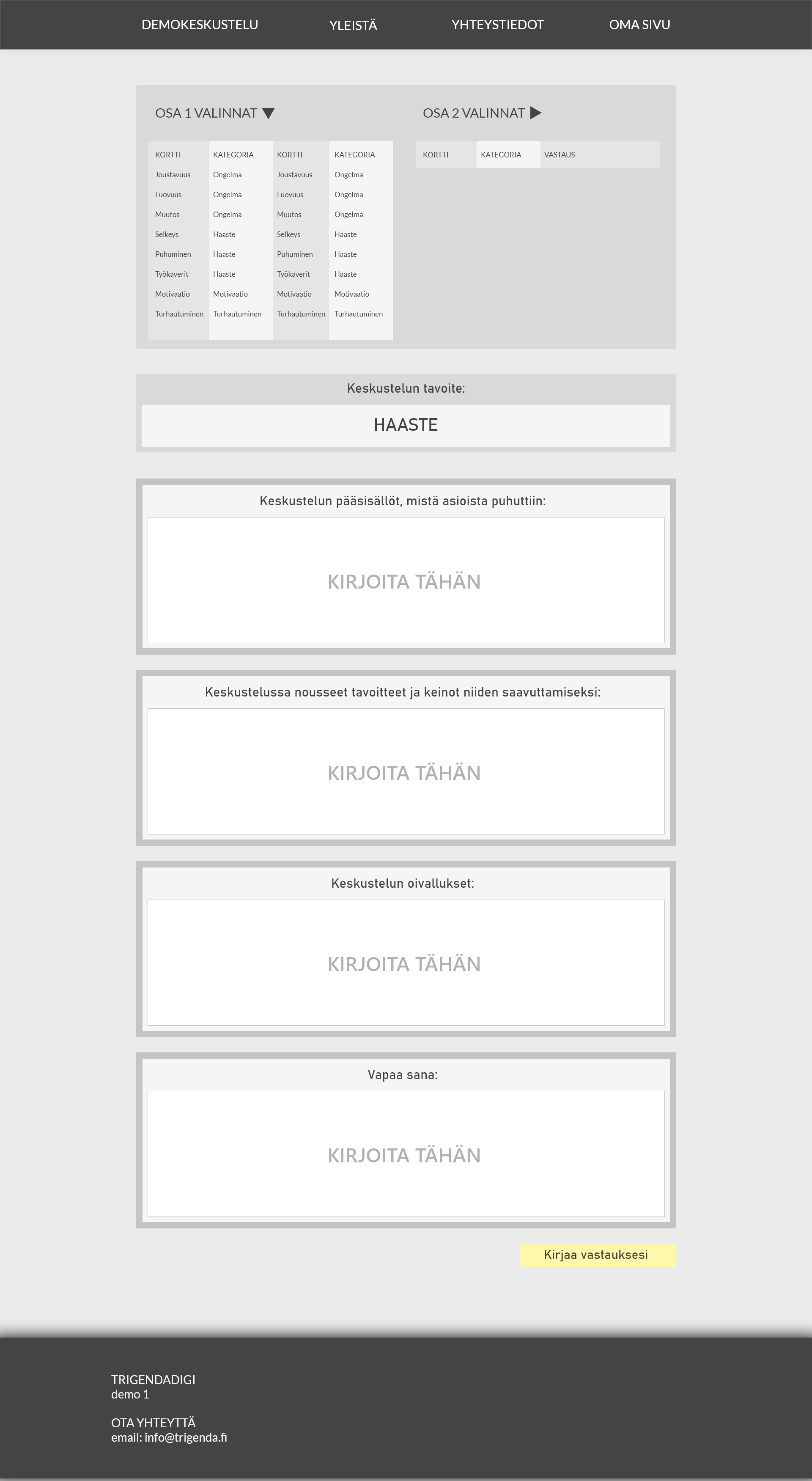
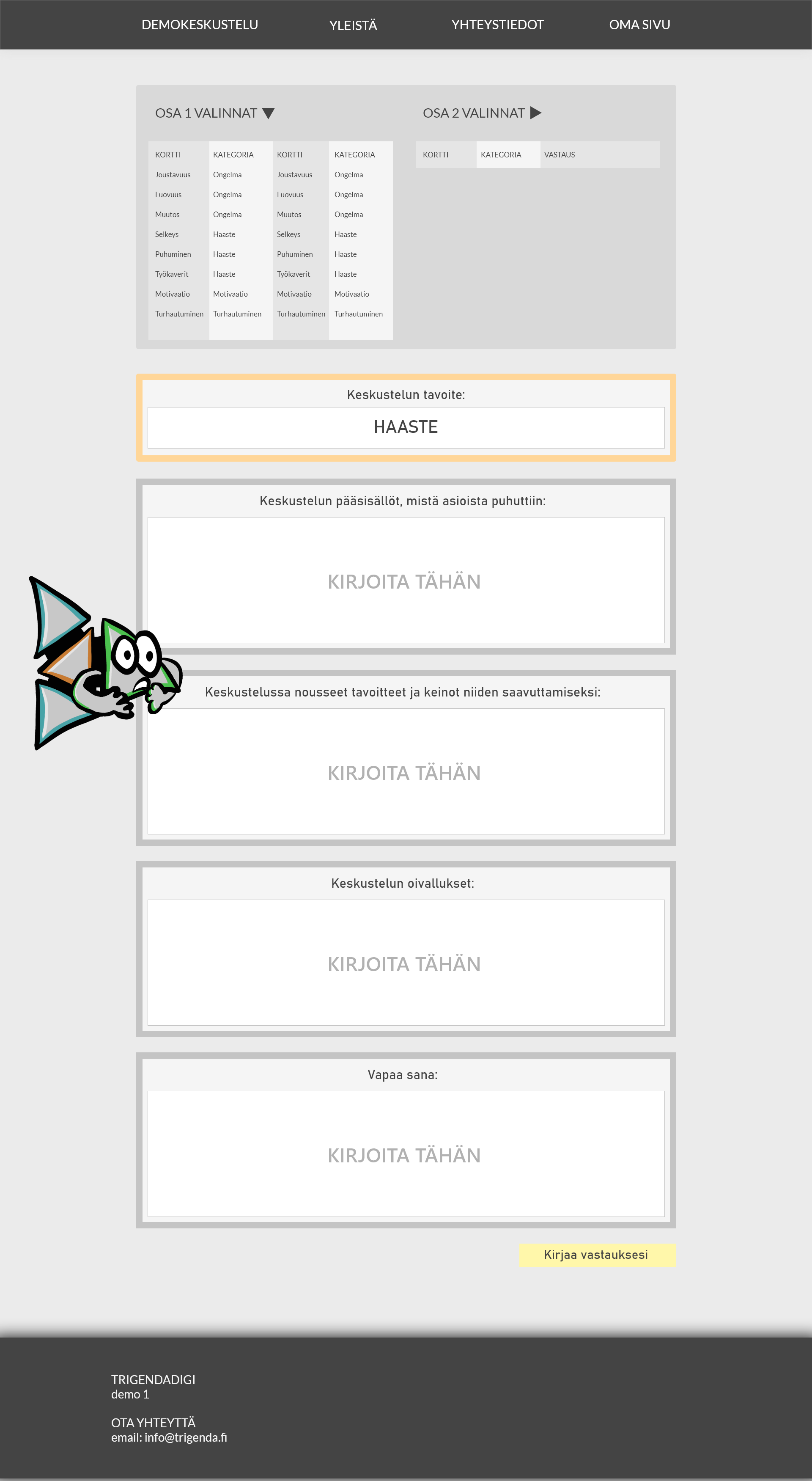
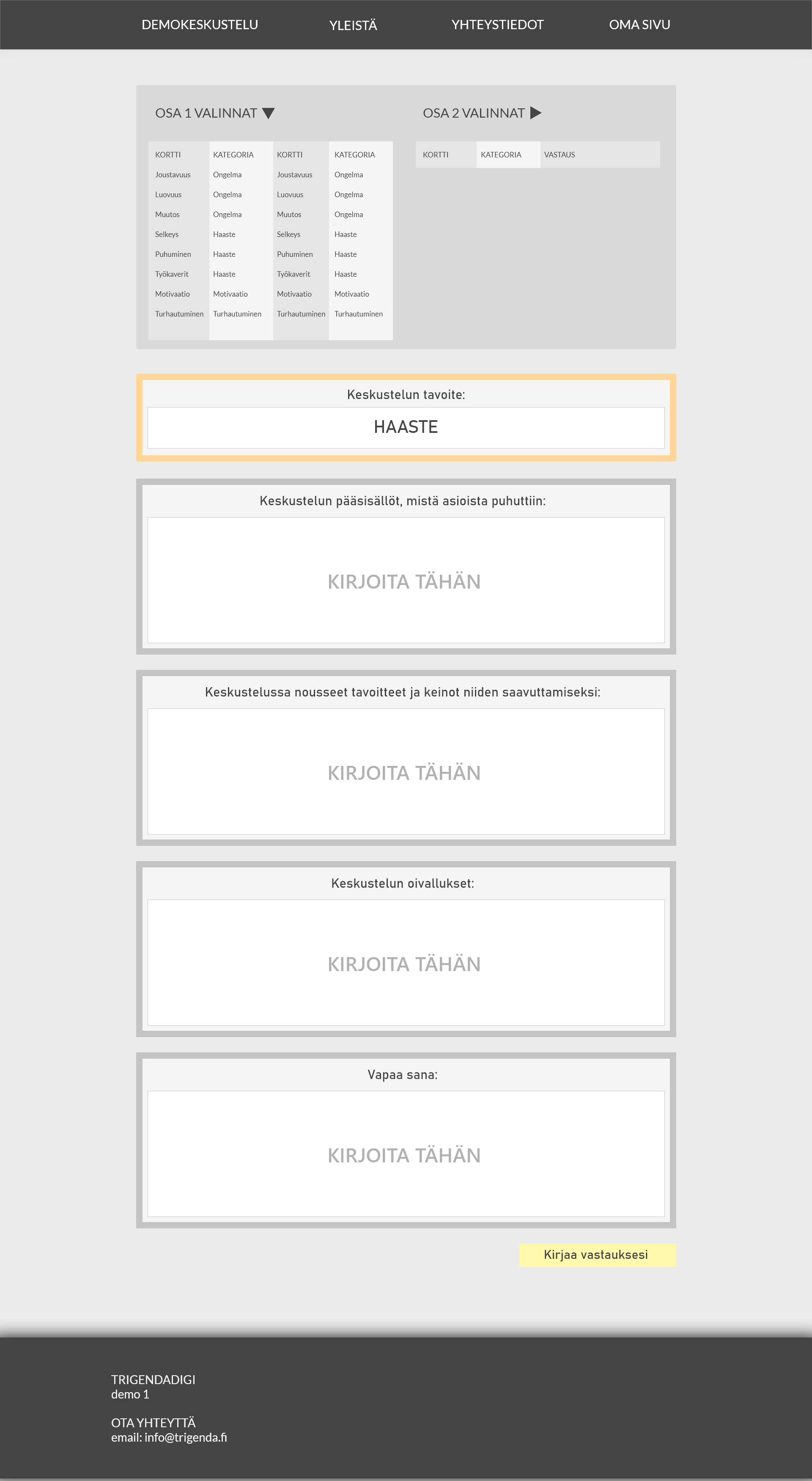
Oman sivun lisäksi tehtävänä oli käsittelyosuus, johon käyttäjän oli tarkoitus ammattilaisen kanssa koota valintojaan sekä perusteluita niihin. Tämä hahmotelma sai myös väistyä uuden visuaalisen ilmeen tieltä, mutta sitä kuitenkin käytettiin pohjana uuden käsittelyosuuden luomiseen.
Hahmotelmista voi huomata, kuinka esimerkiksi tekstiruutujen elementtejä on kierrätetty myös myöhemmässä vaiheessa.




UI Case 6: Uusi aika, ammattimainen ilme
Hieman Demo 1 -kokonaisuuden jälkeen aloitimme Trigendan tuotteenomistajien kanssa keskustelun siitä, kuinka sovelluksen visuaalista ilmettä tulisi raikastaa ja yhdentää olemassa olevan tuotteen ja nettisivun kanssa. Olimmekin myös ryhmänä sitä mieltä, että sovellus tarvitsisi ammattimaisempaa tuulahdusta.
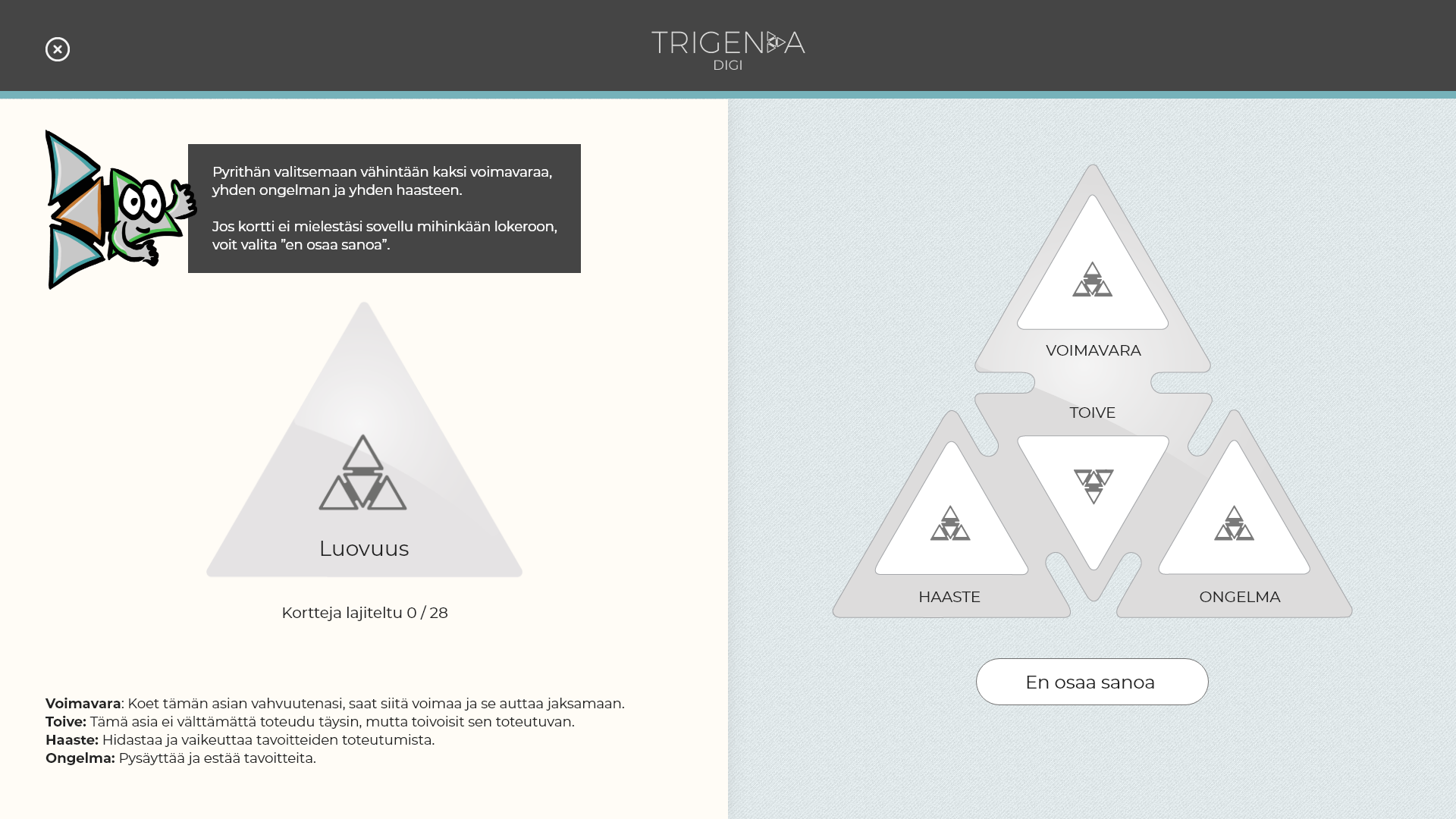
Tässä vaiheessa apuun astui Sampo Rossi, joka on toiminut Trigendan graafikkona jo aikaisemmin. Minun tehtäväni oli keskustella Sampon ja Trigendan kanssa uudesta toteutuksesta sekä yhdessä tuottaa sovellukselle uusi ilme. Lopulta Sampon ideoiden perusteella saimme aikaiseksi uuden ulkoasun, jonka pohjalta lähdimme laajentamaan muotoilua muihin elementteihin sekä muokkaamaan koko keskustelun ilmettä. Suurimpana muutoksena uuteen sovellukseen tuli se, että keskellä sijaitsevan valintakolmion sijasta näkymä jakautuisi kahteen osaan, jossa valintakolmio sijaitsi oikealla ja ohjeet, sekä lajittelukortti vasemmalla.
Vaikka tässä vaiheessa Sampo tekikin suurimman suunnittelutyön, opin itse toimimaan yhteistyössä toisen graafikon kanssa. Tuntuikin, että hän ammattilaisena arvosti mielipidettäni ja kuunteli ehdotuksiani uuden ilmeen suhteen. Tämä antoi itsevarmuutta, sekä tärkeää oppia myös tulevaisuutta varten.


Kun uusi visuaalinen ilme oli suunniteltu, oli koko ryhmällemme selvää, että koodin muokkausta tullaan tarvitsemaan paljon. Tässä vaiheessa työtehtäväni keskittyivätkin CSS-muotoiluun graafisen suunnittelun sijaan. Adobe Xd-työt eivät kuitenkaan olleet ohi, sillä sovellukseen täytyi suunnitella uuden visuaalisen ilmeen pohjalta vielä useita käyttöliittymiä, jotta keskustelu saataisiin käytyä loppuun asti.
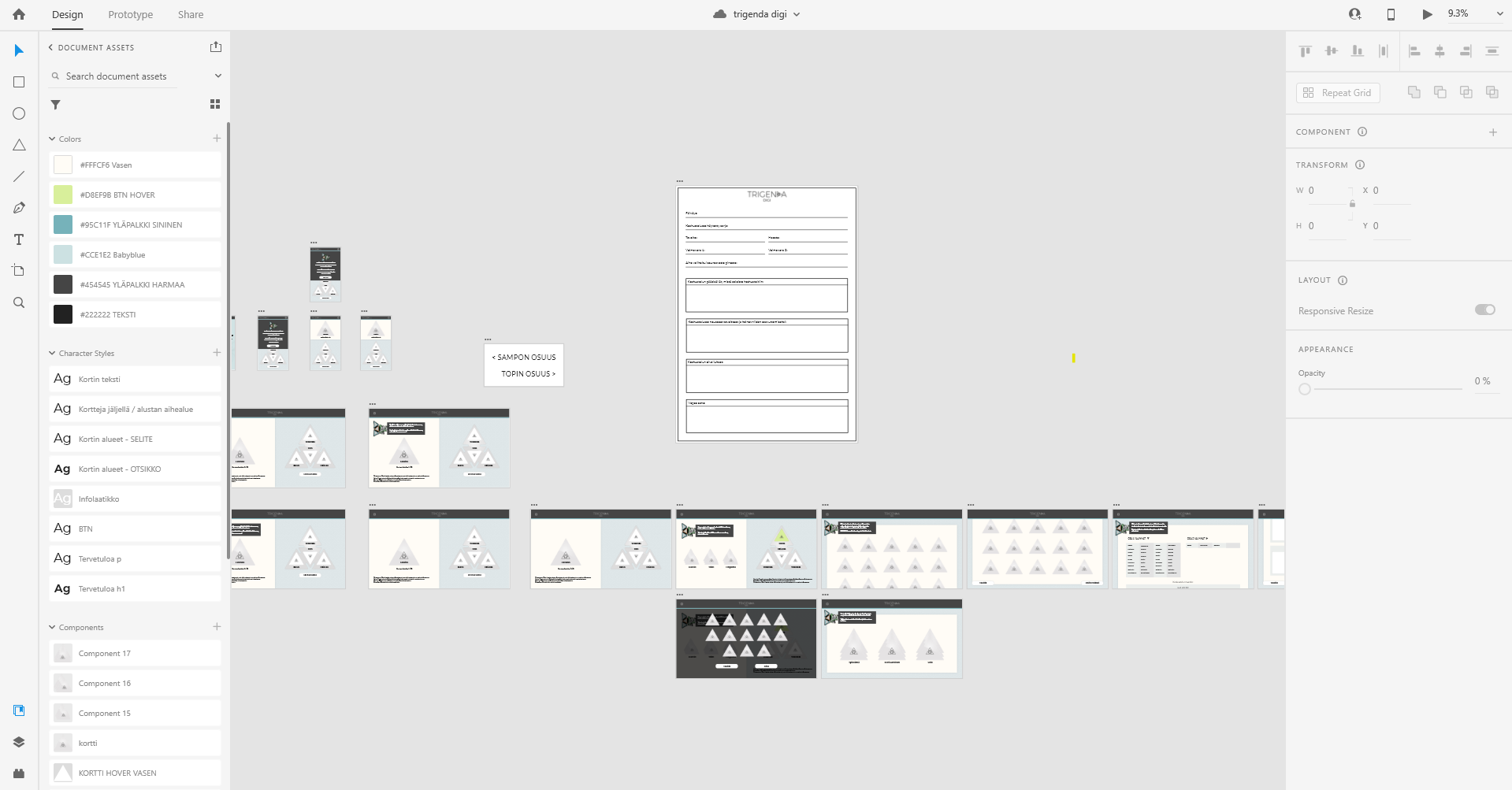
Alla olevassa kuvassa näkyy valmis Adobe Xd työpyötä. Lopulta Sampon hahmotelman pohjalta teinkin lähes kymmenen uutta näkymään, jotka johdattelivat luotua teemaa. Vaikeinta olikin se, että isot elementit piti saada nyt kahteen osaan jaettuun käyttöliittymään. Tästä selvisimme kuitenkin sivuston kelausta sekä overlay -näkymiä hyödyntämällä





UI Case 7: Uusi Tringo
Viimeisenä käyttöliittymään liittyvänä asiana halusin vielä hienostella vanhaa Tringo-maskottia, tekemällä siitä sulavalinjaisemman ja ammattimaisemman näköisen. Päätinkin piirtää Tringon alusta kokonaan uudelleen, tällä kertaa tarkemmilla vedoilla. Samalla uuden sovelluksen sinertävä ilme välittyi myös Tringoon, jonka värikäs asu muuttui kokosiniseksi.


WordPress ja TikoBiz
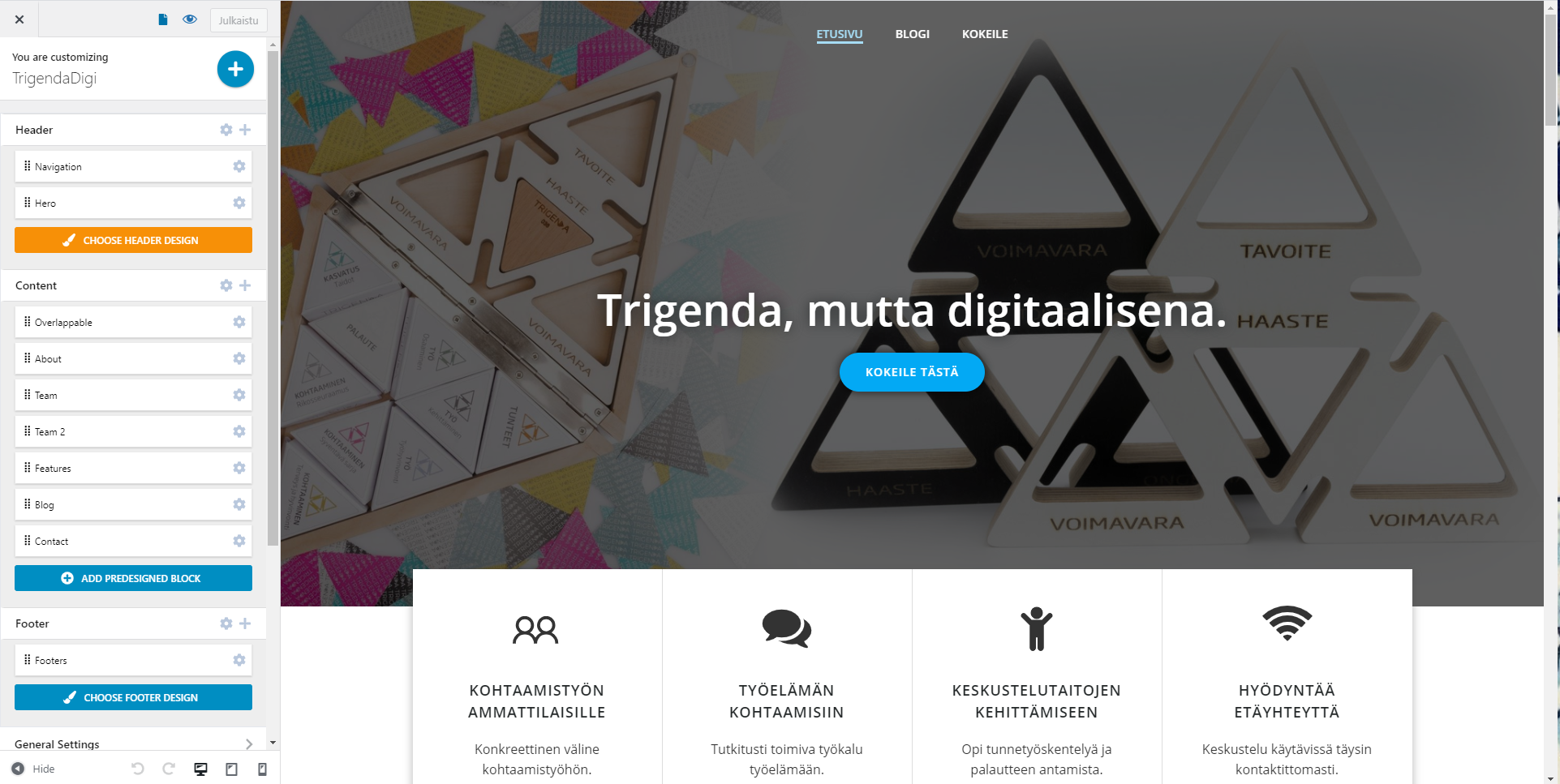
Opintojakson aikana syntyi luonnollisesti myös muutakin sisältöä. TikoBiz sivutoimi edellytti sen, että sovellukselle tehtäisiin landing-page tyylinen WordPress sivu, jonka avulla pystyisi harjoittelemaan sisällöntuotantoa ja hakukoneoptimointia. Tämän tehtävän kautta WordPress tulikin minulle hyvin tutuksi ja auttoi myös tekemään päätöksen siitä, että tämä portfolio tulisi olemaan WordPress pohjainen.
WordPressin toteutustavaksi ja teemaksi muodostui hetken testailun jälkeen Colibri-WP. Colibri on Elementorin tapainen drag-and-drop editori, jolla sai nopeasti tehtyä modernin näköistä jälkeä. Harkitsin myös Elementorin käyttöä, mutta lopulta Colibri vei voiton hyvien valmiiden elementtiensä ansiosta. Colibri on käytössä myös tällä portfolio sivustolla. Kyseistä editoria hetken käyttäneenä olen kuitenkin huomannut, että osa hyödyllisistä ominaisuuksista on maksumuurin takana, eikä kaikkia haluttuja muokkauksia pysty välttämättä tehdä loogisesti. Esimerkiksi monta kuvaa sisältävän sliderin lisääminen on teeman ilmaisversiolla hankalaa ja siksi tällä sivustolla kuvat ovatkin staattisia, vaikka olisin paikoittain halunnut käyttää slidereitä.

Colibrin negatiivisista puolista huolimatta ihastuin kuitenkin sen helppouteen ja erityisesti käteviin dividereihin, joiden avulla sivustolle saa lisättyä karismaa ja mielenkiintoa. Myös valmiista sisältöpalikoista on ollut apua sivustoja tehdessä.


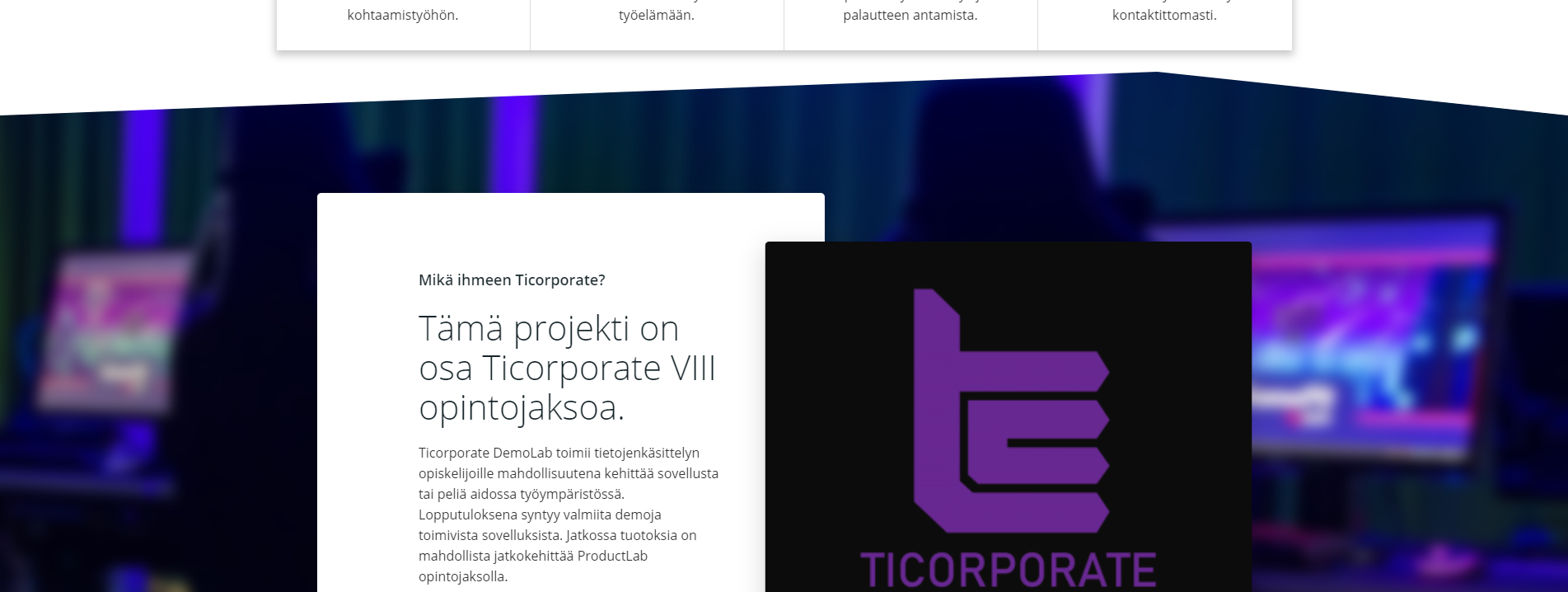
Teeman ja rakenteen valmistuttua sivustolle tuli tuottaa sisältöä. Sivustolle tulikin lyhyet kiteytykset siitä, mitä ovat TrigendaDigi ja Ticorporate. Lisäksi kerroin myös meidän tiimistämme sekä sovelluksessa käytössä olevasta tekniikasta. Tein sivustolle myös Blogi-alasivun, jonne kirjoitin jonkun verran projektin etenemisestä.
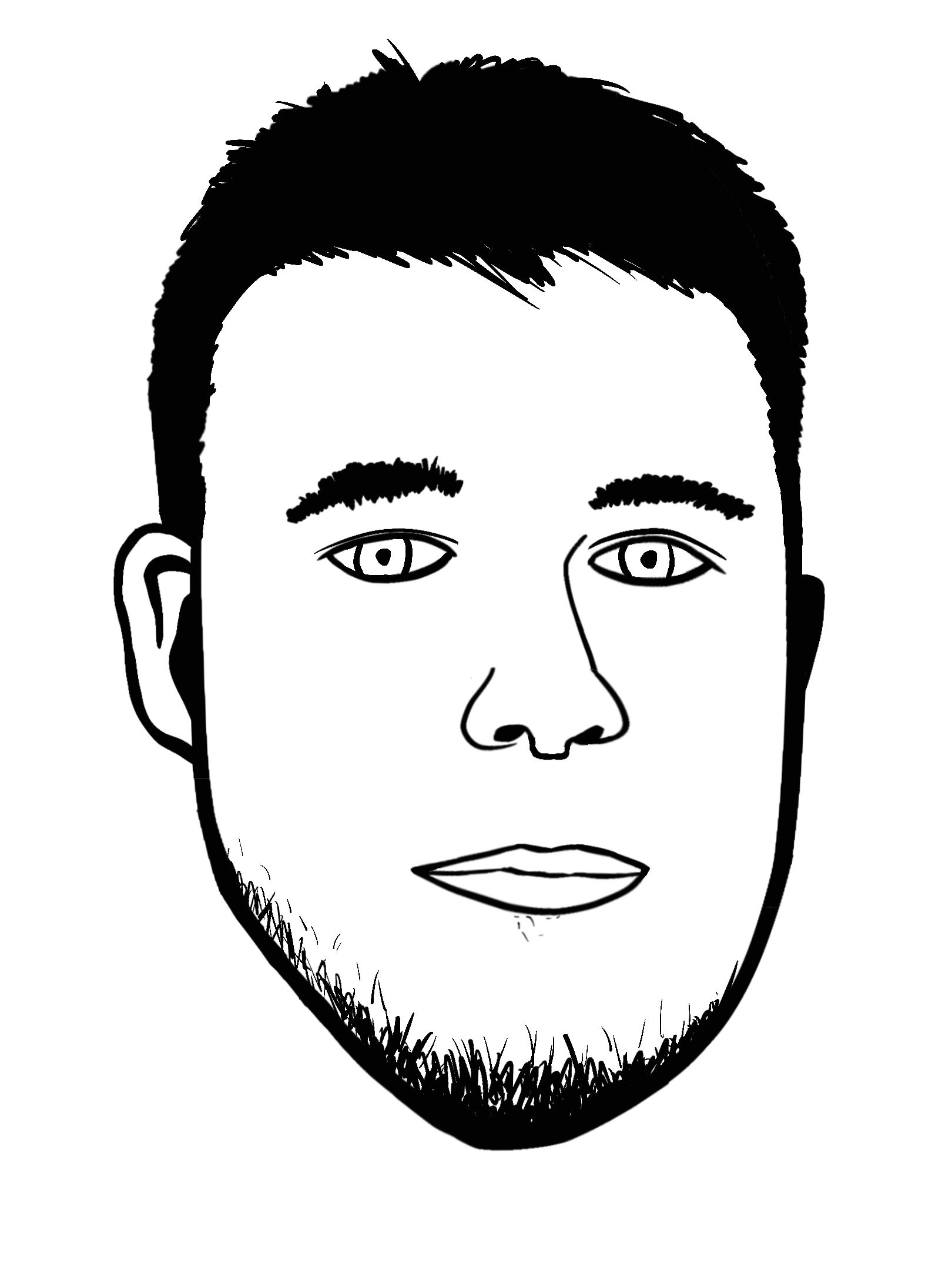
Ryhmä -osuutta varten minun oli tarkoitus piirtää jokaisesta ryhmän jäsenestä hieman piirroshahmon tyylinen naamakuva. Työ jäi kuitenkin kesken ja lopulta ehdin piirtää viidestä tiimiläisestä vain kolme. Tämä oli ensimmäinen kerta kun piirsin kasvokuvia ja olenkin siihen nähden tyytyväinen lopputulokseen, vaikka työ osoittautuikin suhteellisen hankalaksi ja aikaa vieväksi.



Sisällöntuotannon lisäksi WordPress sivusto tuli siirtää lokaalista ympäristöstä Ticorporaten palvelimelle. Tämä osoittautuikin yllättävän hankalaksi ja siirrossa meni lähes koko työpäivä. Eniten ongelmia tuotti config-tiedostojen muokkaaminen, jonka onnistuin tekemään muutaman kerran väärin. Iso kiitos avusta kuuluu kuitenkin Teemu Pölkille, joka lähes kädestä pitäen auttoi minua siirtämään sivuston onnistuneesti.
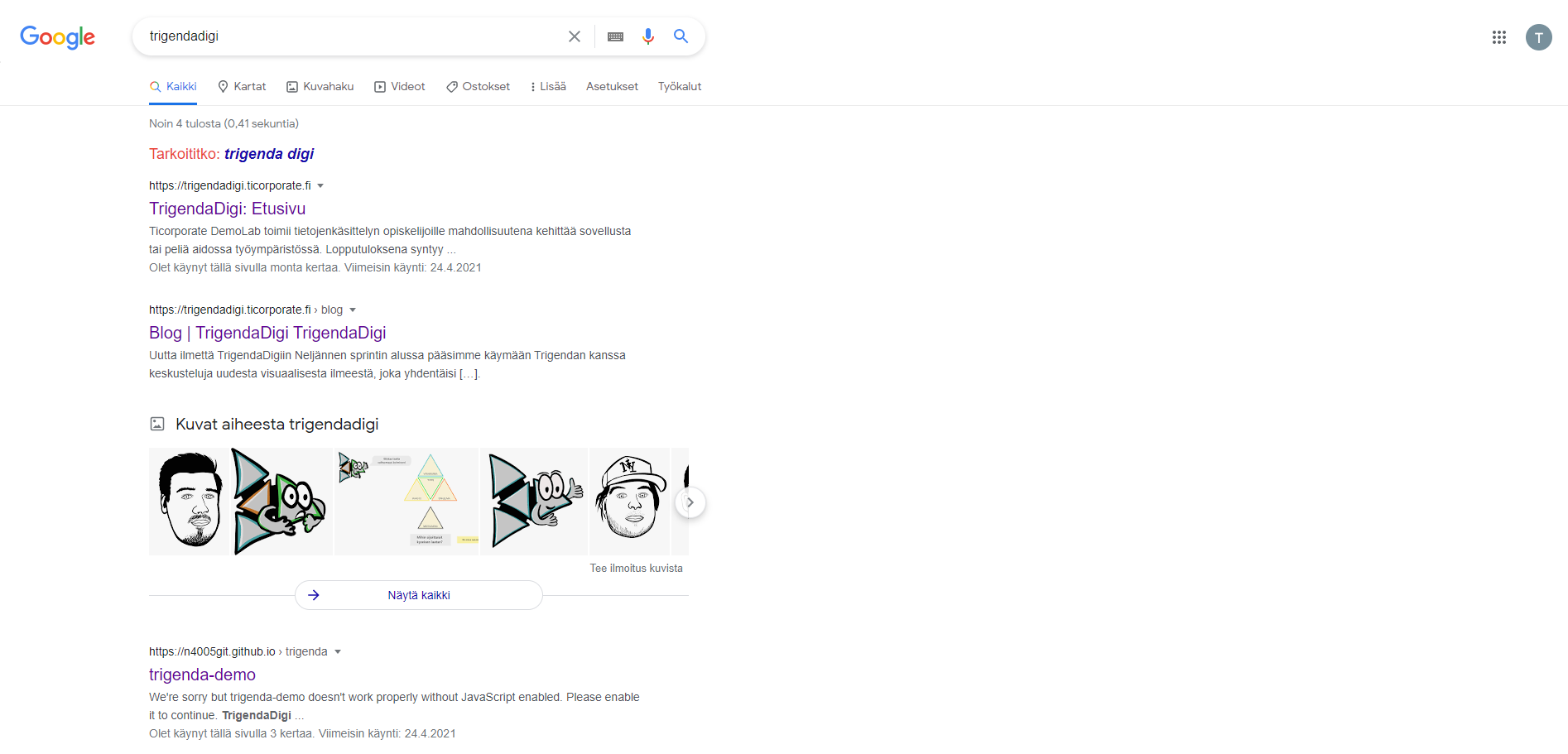
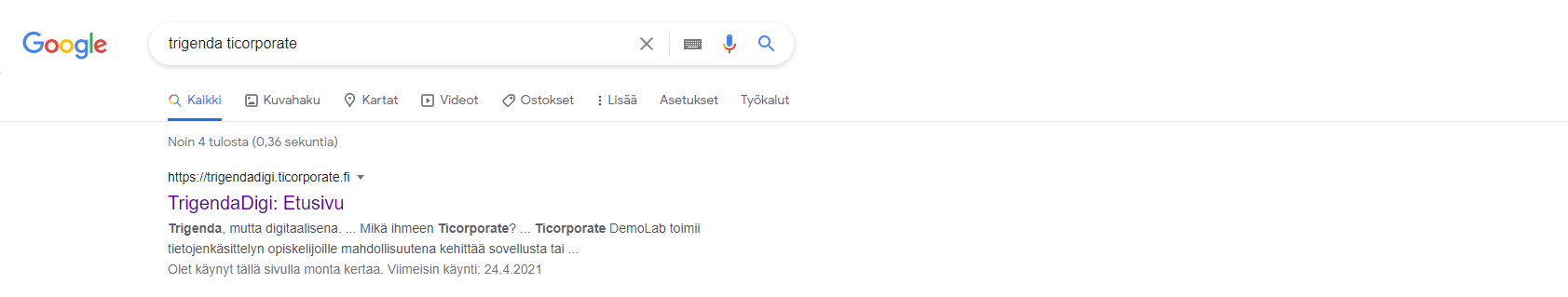
Kun sivusto oli siirretty, muokkasin sitä vielä hieman lopulliseen ulkoasuunsa. Tämän jälkeen isoksi tavoitteeksi muodostui hakukoneoptimointi. Tätä varten asensin Yoast SEO lisäosan, jonka avulla sivuston metatietoja pystyi muokkaan ja sivuston sai yhdistettyä Googlen hakukonsoliin. Tavoitteena minulla oli, että hakemalla “Trigendadigi”, ilmestyisi oma sivuni ensimmäisenä hakutuloksiin. Päivä google-rekisteröitymisen jälkeen sivusto alkoikin ilmestymään hakutuloksiin. Myös blogi ja demo ilmestyvät tuloksiin ja sivusto löytyi kirjoittamalla hakuun Trigenda ticorporate.
Jatkossa hakukoneoptimointia voisi kuitenkin kehittää niin, että sivusto tulisi hakutuloksiin myös hakemalla trigenda digi välilyönnin kanssa, sekä pelkästään trigenda. Huomasin tämän kuitenkin olevan vaikeaa, sillä Trigendan oma sivusto sekä somet tulevat usein hakutuloksiin ensiksi.


WordPress sivun ja sisällöntuotannon lisäksi TikoBiz -sivutyö sisälsi minun osaltani markkinoinnin ja sen erilaisten tapojen sekä kanavien opiskelua. Opin lisää muun muassa inbound ja outbound markkinoinnista, ostopersoonista ja poluista sekä muutamasta sosiaalisen median kanavasta ja suoramarkkinoinnista. Lisäksi osallistuin Trigenda Oy:n tuotteenomistajien kanssa TrigendaDigi sovelluksen liiketoimintasuunnitteluun. Koska TrigendaDigistä on tarkoitus tuottaa tuote oikeille yrityksille myyntiin, pääsin myös konkreettisesti suunnittelemaan sovelluksen mahdollista markkinointistrategiaa ja erilaisia hinnoittelumalleja.
Liiketalouden sivutyön kautta pääsin myös esiintymään ja pitchaamaan muutaman kerran. Näin sain paljon lisää esiintymisvarmuutta ja alankin pikku hiljaa päästä eroon esiintymisjännityksestäni. Näiden oppien pohjalta esitin ryhmän toisen demon kokonaan yksin ja sain esityksestä positiivista palautetta. Tarkoituksena olisi myös, että toimin 12.5. esitettävän “konkurssi” demon esittäjänä.
Tästä TrigendaDigi.Ticorporate.fi sivustolle!
Projektinhallinta ja sen reflektointi
Koko Ticorporaten yhtenä tärkeistä oppimistavoitteista on projektinhallinnan hyödyntäminen osana työtä. Kaikki opintojakson ryhmät ovatkin käyttäneet Scrum-viitekehystä apuna työn jäsentelyssä ja hallinnoimisessa. Projektinhallinnan apuna käytettiin myös Githubia ja Zenhubia.
Mielestäni itse Scrum toimikin tiimissämme hyvin alusta alkaen. Scrum Master Petteri sekä Product Owner Elias tekivät työnsä hyvin ja heidän roolinsa olivat selkeät. Elias oli mukana kaikissa asiakkaan kanssa käydyissä keskusteluissa ja piti huolen että heidän toiveensa välittyivät meille. Petteri piti huolen siitä, että tiimi oli kartalla Daily Scrumien, viikkopalaverien ja retrospektiivien avulla. Tiimi pysyi ajan tasalla myös sen ansiosta, että toimimme kokoajan yhteisessä etätyötilassa Discordissa. Kukaan ei siis jäänyt ilman apua jos ongelmia ilmeni ja ongelmat ratkaistiin heti. Myöskään päätöksiä ei tarvinnut tehdä yksin, vaan ne tehtiin yhteistuumin. Scrumin tärkein oppi minulle oli huomata se, miten Scrumi toimii käytännössä osana pitkäkestoista projektia ja kuinka sen avulla voidaan kehittää tiimin toimintaa.
Githubin käyttö osana projektinhallintaa sujui hyvin. Muutosten tekemisiin käytettiin brancheja, jotka yhdistettiin niiden valmistuessa “main”-haaraan, jossa sijaitsi sovelluksen sen hetkinen versio. Ennen demoja sovellus rakennettiin GitHub pagesin avulla, jolloin saatiin valmiit ja jaettavissa olevat demoversiot. Opintojakson aikana opin paljon uutta Githubista ja enää sen käyttö ei tunnukaan ongelmalliselta, vaan arkipäiväiseltä.
Vaikeuksia meille aiheutti kuitenkin projektinhallinta Zenhubissa. Alussa teimme liian suppean product backlogin ja määritimme tehtäville liian suuria toimintopistemääriä. Emme myöskään määrittäneet erillisiä valmiuskriteereitä jokaisella tehtävälle, emmekä välttämättä muistaneet sulkea tehtäviä ajoissa. Zenhub pysyi kuitenkin suhteellisen hyvin ajan tasalla, vaikka sen käyttäminen oli vajavaista. Viimeiseen sprinttiin päätimme kuitenkin tehdä ryhtiliikkeen saamamme palautteen perusteella. Ennen tätä saimme Frostigonin Antony Smalilta tärkeitä vinkkejä Zenhubin siistimiseen. Aloitimme taskien pilkkomisella pienemmiksi palasiksi, joiden toimintopisteet olivat vähäisempiä. Kategorisoimme tehtävät sen mukaan, millaiseen aihealueeseen ne liittyvät. Lisäksi määritimme vihdoin jokaiselle erillisille tehtävälle oman valmiusvaatimuksen, sekä tiedostot joita sen täyttämiseen tuli muokata. Zenhubin, backlogien ja taskien hiominen kuntoon olikin mielestäni yksi tärkeimpiä oppimiskokemuksia opintojakson tavoitteet huomioiden.

Itsearviointi
Ticorporate on ollut pitkä opintojakso, jonka aikana oma sekä ryhmäni toiminta on kehittynyt paljon. Alussa työskentely tuntui erikoiselta, enkä välttämättä edes tajunnut mikä koko projektin päämäärä on. Alussa myös meidän, Frostigonin sekä Trigendan välinen yhteydenpito oli hidasta, jonka takia projektin alkutaipale oli hieman verkkainen. Ryhmällä oli kuitenkin alusta alkaen hyvä henki ja työmotivaatio, joiden pohjalta työt alkoivat sujumaan ja työskentely alkoi tuntumaan arkipäiväiseltä. Meille oli alusta alkaen ilmiselvää se, että työt tullaan tekemään yhteisessä työhuoneessa niin, että kaikki ovat kokoajan puheyhteyden päässä. Kaikki tekivätkin päätöksiä tasavertaisesti ja ongelmista keskusteltiin.
Ensimmäisen demon jälkeen aloimme pitämään entistä aktiivisemmin yhteyttä Frostigoniin sekä myös suoraan Trigendaan. Tästä oli suuri apu, sillä ulkopuolisen näkemysten sekä vaatimusten saaminen edisti projektia hurjasti. Opimme tiiminä, sekä opin itse paljon asiakkaan kanssa työskentelystä ja asiakaslähtöisyydestä. Alussa oli hankalaa selittää teknisiä edellytyksiä tuotteen omistajille, mutta lopulta asioiden havainnollistamisesta yksinkertaisin termein tuli normaalia. Alussa saattoi myös tuntua hankalalta tuoda omia mielipiteitään esille, mutta tämäkin helpottui kuin keskustelut tiheytyivät. Uskalsin esimerkiksi ehdottaa Sampoa tekemään muutoksia hänen visuaalisen ilmeensä hahmotelmaan ja mielestäni lopputuloksesta tulikin tämän ansiosta parempi. Tavallaan aluksi tuntuikin, että oli vaikeaa antaa ammattilaiselle kehitysideoita, mutta tämä muuri murtui nopeasti. Mielestäni varsinkin opintojakson loppuvaiheilla molemminpuolinen kanssakäyminen meidän, Frostigonin ja Trigendan välillä onkin ollut sujuvaa ja avointa.
Itse opin projektin aikana paljon myös sisällöntuotannosta sekä liiketaloudesta. Adobe Xd:n käyttö oli kokonaan uusi asia, mutta siitä tuli lähes arkipäiväistä ja sujuvaa. Opin ottamaan vastaan palautetta tiimiläisiltäni sekä hyödyntämään heitä voimavarana suunnittelussa. Opin piirtämään piirroshahmoja Procreaten avulla, sekä käyttämään piirtotablettia suunnittelutyökaluna. WordPressin käytöstä en muistanut paljoakaan, mutta nyt minusta tuntuu että pystyn luomaan ja siirtämään palvelimelle toimivan ja modernin näköisen hakukoneoptimoidun nettisivun. Pääsin myös eroon esiintymispelostani erilaisten esitysten avulla sekä opin lisää markkinoinnista, ostopersoonista ja liiketoimintasuunnittelusta.
Viimeisimpänä, muttei vähäisimpänä, olemme ryhmämme työhyvinvointi-aktiviteettina pelanneet ajan salliessa GeoGuessr-maantietopeliä. Tavoitteemme olikin rikkoa pelissä 20 000 pistettä, jonka lopulta saavutimme heittämällä. Vaikka tämä voi vaikuttaa epäolennaiselta, mielestäni tämä kuvaa sitä, kuinka hyvin ryhmämme on toiminut yhteen ja kuinka hyvä porukka meistä lopulta hioutui. Projektin jatkokehityksestä on jo käyty alustavia keskusteluja ja toivonkin, että tulevaisuudessa ammattilaiskäytössä nähdään valmis TrigendaDigi sovellus, eikä vain pilotoitavaa demoa. Katsotaan, mitä kesä, syksy ja productlab tuovat tullessaan.
